Featuring your content on the Discovery Menu
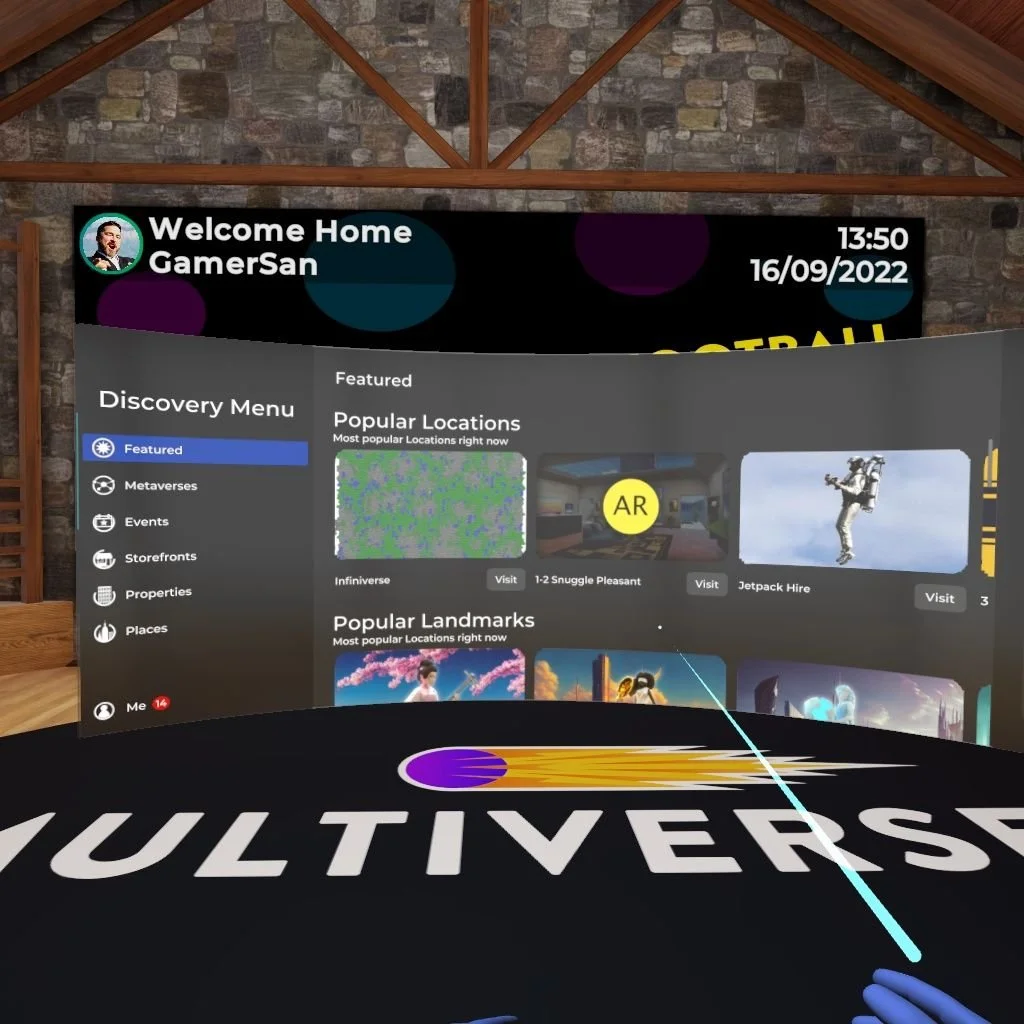
The Discovery Menu is here and it’s a big deal. It does not only help you to navigate and search for content in Multiverse but also allows you to showcase and promote your own content to others.
By updating the Discovery Menu images and descriptions at MultiverseOnline.io, you will make your content visible and searchable by other users in-app. We will also prioritize completed locations for featuring. You can populate the content directly at MultiverseOnline.io, wherever you see the Discovery Menu section. In addition to storefronts, your metaverses, properties, and other locations can be featured as well. Regardless of where they are in Multiverse, users can bring up the Discovery Menu to find, review, and teleport directly to your discoverable location. The Discovery Menu gives you a great opportunity to promote what you have created in the Infiniverse, so start making the most out of this feature. Follow the below steps to complete your Discovery Menu content.
Step 1. Select a location
Log in at MultiverseOnline.io and open the location you want to get featured, e.g. your storefront, metaverse, property, etc.
Step 2. Find “Discovery”
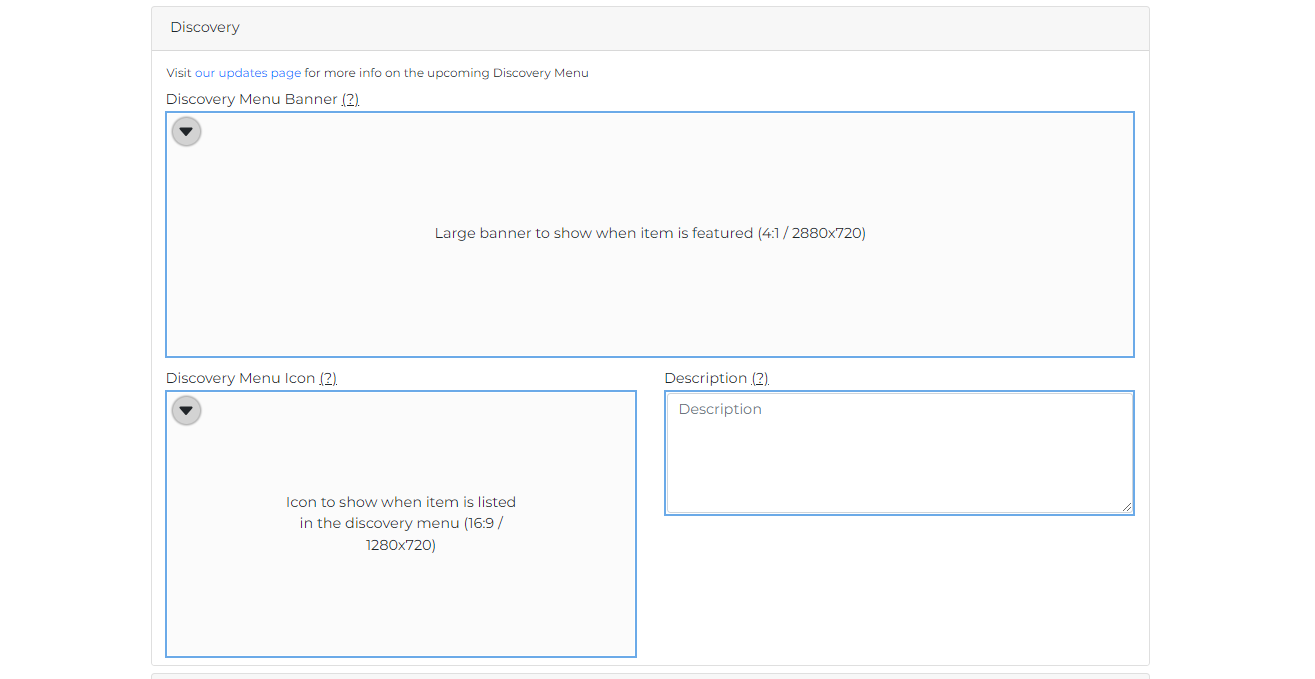
Within the editable location page, you will notice a new “Discovery” section. There are three items to populate: a banner, an icon, and a description.
Step 3. Customise a banner
Populate the Discovery Menu Banner with an image (4:1 / 2880x720). The banner will show when your location is featured.
Step 4. Update an icon
Populate the Discovery Menu Icon with an image (16:9 / 1280x720). This image will show when your location is listed in the Discovery Menu.
Step 5. Edit your image
Your icon image will zoom in when pointed. Make sure that your branding and text are placed centrally, within the safe zone.
Step 6. View the template
You can view the Discovery Menu Icon safe zone template here to ensure your image displays correctly.
Step 7. Add a description
The Discovery Menu Description will show when a user clicks on your featured location to learn more. Here you just add plain text.
Step 8. Complete
You will know your location is ready to be featured once all the items in the Discovery Menu section are populated.
Step 9. Get featured
To have your location considered for featuring on the Discovery Menu, contact support@ftl.ltd with your storefront, metaverse, apartment, or other location URL address.